Elemen Desain Web Company Profile

Contoh desain web company profile – Website company profile yang efektif adalah cerminan identitas perusahaan. Ia harus mampu menyampaikan nilai-nilai brand, portofolio, dan keunggulan kompetitif secara singkat, jelas, dan menarik. Berikut elemen-elemen kunci yang perlu diperhatikan dalam mendesainnya.
Elemen Desain Penting dan Fungsinya
Sebuah company profile website yang sukses bergantung pada perpaduan elemen-elemen desain yang saling melengkapi. Berikut beberapa elemen penting dan fungsi masing-masing:
- Hero Section: Bagian pertama yang dilihat pengunjung. Biasanya berisi headline yang menarik, tagline yang singkat dan berkesan, serta visual yang kuat (gambar atau video) untuk langsung menarik perhatian dan menyampaikan inti pesan utama perusahaan.
- Tentang Kami (About Us): Bagian ini menceritakan kisah perusahaan, visi, misi, dan nilai-nilai yang dianut. Penulisan yang jujur dan autentik akan membangun kepercayaan dengan calon klien atau investor.
- Layanan/Produk (Services/Products): Penjelasan detail tentang produk atau layanan yang ditawarkan, termasuk fitur, manfaat, dan keunggulan kompetitif. Gunakan visual yang berkualitas untuk memperkuat penjelasan.
- Portofolio (Portfolio): Menampilkan karya-karya terbaik perusahaan sebagai bukti kapabilitas dan keahlian. Tampilkan proyek-proyek yang relevan dengan target audiens.
- Testimoni (Testimonials): Ulasan positif dari klien atau pelanggan sebelumnya dapat meningkatkan kredibilitas dan kepercayaan. Tampilkan testimoni yang otentik dan relevan.
- Kontak (Contact Us): Informasi kontak yang jelas dan mudah diakses, termasuk alamat email, nomor telepon, dan alamat fisik (jika ada). Sertakan formulir kontak untuk memudahkan pengunjung untuk menghubungi perusahaan.
- Blog (Opsional): Menawarkan konten tambahan yang bernilai bagi audiens, seperti artikel, tips, atau update terbaru dari perusahaan. Ini membantu meningkatkan engagement dan .
Perbandingan Jenis Layout Website Company Profile
Pilihan layout website berpengaruh besar pada pengalaman pengguna. Berikut perbandingan antara layout satu halaman dan multi-halaman:
| Fitur | Layout Satu Halaman | Layout Multi-Halaman |
|---|---|---|
| Navigasi | Mudah dinavigasi, scroll ke bawah | Membutuhkan navigasi menu, lebih kompleks |
| Kecepatan Pemuatan | Umumnya lebih cepat | Potensi lebih lambat, tergantung jumlah halaman |
| Bisa lebih sulit untuk , perlu optimasi yang tepat | Lebih mudah dioptimasi untuk per halaman | |
| Pengalaman Pengguna | Baik untuk perusahaan dengan informasi singkat dan padat | Lebih cocok untuk perusahaan dengan informasi yang lebih kompleks dan banyak |
Tren Desain Website Company Profile Terkini
Desain website terus berkembang. Berikut tiga tren terkini:
- Minimalis Modern: Fokus pada kesederhanaan, dengan penggunaan ruang putih yang luas, tipografi yang bersih, dan palet warna yang netral. Contohnya: website dengan latar belakang putih bersih, teks hitam atau abu-abu gelap, dan beberapa elemen visual yang minimalis, seperti ikon dan gambar berkualitas tinggi.
- Animasi dan Interaksi: Penggunaan animasi halus dan interaksi yang responsif untuk meningkatkan engagement pengguna. Contohnya: scroll animation yang memperlihatkan konten secara bertahap, ikon yang beranimasi saat di-hover, dan transisi halaman yang smooth.
- Desain Berbasis Video: Menggunakan video untuk menyampaikan informasi dengan lebih menarik dan efektif. Contohnya: video hero section yang memperkenalkan perusahaan dan produknya, video testimoni dari klien, atau video penjelasan tentang layanan yang ditawarkan.
Pemilihan Palet Warna dan Tipografi
Palet warna dan tipografi yang tepat sangat penting untuk membangun citra brand yang profesional. Pertimbangkan hal berikut:
- Konsistensi: Gunakan palet warna dan tipografi yang konsisten di seluruh website untuk menjaga kesatuan dan profesionalisme.
- Relevansi: Pilih warna dan tipografi yang sesuai dengan industri dan target audiens perusahaan.
- Keterbacaan: Pastikan teks mudah dibaca dengan kontras yang cukup antara warna teks dan latar belakang.
- Branding: Warna dan tipografi harus mencerminkan identitas dan nilai-nilai brand perusahaan.
Penggunaan Gambar dan Ilustrasi
Gambar dan ilustrasi berkualitas tinggi dapat meningkatkan daya tarik visual dan engagement pengguna. Pilihlah gambar yang:
- Relevan: Mencerminkan produk, layanan, atau nilai-nilai perusahaan.
- Berkualitas Tinggi: Resolusi tinggi dan tajam, untuk tampilan yang profesional.
- Otentik: Hindari gambar stok yang terlihat generik dan kurang personal.
- Konsisten: Gunakan gaya visual yang konsisten di seluruh website.
Struktur dan Navigasi Website
Website company profile yang efektif bukan hanya sekadar menampilkan informasi perusahaan, tetapi juga harus memberikan pengalaman pengguna (UX) yang seamless dan intuitif. Struktur navigasi yang baik berperan krusial dalam mencapai hal ini. Navigasi yang mudah dipahami akan meningkatkan waktu yang dihabiskan pengunjung di situs, meningkatkan kemungkinan konversi, dan pada akhirnya, meningkatkan brand awareness.
Dengan struktur navigasi yang tepat, pengunjung dapat dengan cepat menemukan informasi yang mereka butuhkan, tanpa merasa frustrasi atau kebingungan. Ini penting karena pengunjung website company profile seringkali memiliki tujuan spesifik, misalnya mencari informasi kontak, mempelajari produk/jasa, atau melihat portofolio. Navigasi yang buruk akan membuat mereka meninggalkan website sebelum menemukan informasi yang mereka cari.
Struktur Navigasi Website Company Profile yang Ideal
Struktur navigasi ideal untuk website company profile bergantung pada kompleksitas bisnis dan jumlah informasi yang ingin ditampilkan. Namun, secara umum, struktur yang jelas, ringkas, dan konsisten akan selalu efektif. Contoh struktur navigasi yang ideal meliputi:
- Beranda: Menampilkan ringkasan singkat tentang perusahaan, nilai jual unik (unique selling proposition/USP), dan ajakan bertindak (call to action/CTA).
- Tentang Kami: Menjelaskan sejarah perusahaan, visi, misi, nilai, dan tim.
- Produk/Jasa: Menampilkan detail produk atau jasa yang ditawarkan, termasuk fitur, manfaat, dan harga.
- Portofolio/Klien: Menampilkan contoh karya atau klien yang telah dilayani.
- Kontak: Menampilkan informasi kontak, seperti alamat, nomor telepon, dan email.
- Blog (Opsional): Menampilkan artikel atau konten terkait industri yang dapat meningkatkan engagement dan .
Alasan pemilihan struktur ini adalah karena ia mengikuti alur logika pengunjung website company profile. Informasi utama ditempatkan di bagian yang mudah diakses, sementara informasi pendukung ditempatkan di bagian yang lebih terstruktur.
Perbandingan Metode Navigasi Website
| Metode Navigasi | Keunggulan | Kelemahan | Kapan Digunakan |
|---|---|---|---|
| Menu Horizontal | Mudah dilihat dan diakses, cocok untuk situs dengan sedikit halaman. | Bisa menjadi terlalu panjang jika banyak item menu. | Situs dengan konten sederhana. |
| Menu Vertikal | Efisien untuk situs dengan banyak halaman, mudah untuk dikelompokkan. | Membutuhkan ruang vertikal yang cukup. | Situs dengan banyak konten dan kategori. |
| Menu Dropdown | Menyimpan ruang, memungkinkan pengelompokan item menu. | Bisa membingungkan jika tidak dirancang dengan baik. | Situs dengan banyak sub-kategori. |
| Menu Hamburger | Menyimpan ruang pada layar kecil, ideal untuk mobile. | Tidak langsung terlihat, mungkin memerlukan klik tambahan. | Situs yang memprioritaskan tampilan mobile-friendly. |
Tips untuk Aksesibilitas dan Navigasi yang Mudah, Contoh desain web company profile
Untuk memastikan website company profile mudah diakses dan dinavigasi oleh pengguna dengan berbagai perangkat, perhatikan hal-hal berikut:
- Responsif Design: Website harus responsif dan menyesuaikan tampilannya secara otomatis pada berbagai ukuran layar (desktop, tablet, mobile).
- Navigasi yang Intuitif: Gunakan label menu yang jelas dan ringkas. Hindari jargon atau istilah teknis yang membingungkan.
- Pencarian Internal: Tambahkan fitur pencarian internal untuk memudahkan pengguna menemukan informasi spesifik.
- Breadcrumbs: Tambahkan breadcrumbs untuk menunjukkan lokasi pengguna di dalam website.
- Sitemap: Buatlah sitemap yang jelas dan mudah diakses untuk membantu mesin pencari dan pengguna menavigasi website.
- Pengujian Pengguna (User Testing): Lakukan pengujian pengguna untuk memastikan navigasi mudah dipahami dan digunakan.
Contoh Peta Situs (Sitemap)
Berikut contoh peta situs untuk website company profile perusahaan fiktif bernama “Teknologi Maju”, yang bergerak di bidang pengembangan software:
- Beranda
- Tentang Kami
- Visi dan Misi
- Tim Kami
- Sejarah Perusahaan
- Layanan
- Pengembangan Aplikasi Mobile
- Pengembangan Website
- Konsultasi Teknologi
- Portofolio
- Blog
- Kontak
Konten Website Company Profile

Website company profile yang efektif adalah aset berharga. Ia tak hanya sekadar kartu nama digital, melainkan alat pemasaran yang mampu menarik klien, membangun kepercayaan, dan meningkatkan konversi. Desain yang menarik saja tidak cukup; konten yang kuat dan terstruktur dengan baik adalah kunci keberhasilannya. Berikut beberapa poin penting dalam menyusun konten website company profile yang optimal, terinspirasi dari strategi Ahrefs dalam membangun kepercayaan dan menghasilkan lead.
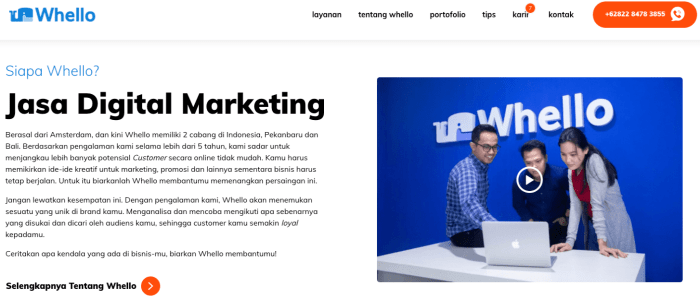
Contoh Teks “Tentang Kami” yang Efektif
Bagian “Tentang Kami” harus lebih dari sekadar sejarah perusahaan. Fokuslah pada nilai unik dan proposisi nilai yang ditawarkan. Ceritakan kisah di balik perusahaan, apa yang memotivasi Anda, dan bagaimana Anda membantu klien mencapai tujuan mereka. Gunakan bahasa yang lugas, hindari jargon teknis yang membingungkan, dan pastikan pesan Anda mudah dipahami oleh target audiens.
Contoh:
“Di [Nama Perusahaan], kami percaya bahwa [visi perusahaan]. Berawal dari [kisah singkat berdirinya perusahaan], kami telah membantu [jumlah] klien mencapai [hasil yang dicapai]. Kami menggabungkan [keahlian inti 1], [keahlian inti 2], dan [keahlian inti 3] untuk memberikan solusi inovatif dan efektif bagi [target audiens]. Kami bangga dengan komitmen kami terhadap [nilai perusahaan], dan kami berdedikasi untuk membangun hubungan jangka panjang yang saling menguntungkan dengan setiap klien.”
Poin-Poin Penting dalam Bagian “Layanan” atau “Produk”
Bagian ini harus jelas, ringkas, dan mudah dinavigasi. Hindari deskripsi yang terlalu panjang dan bertele-tele. Fokus pada manfaat yang dirasakan klien, bukan hanya fitur teknis. Gunakan visual seperti ikon atau gambar untuk meningkatkan daya tarik.
Desain web company profile yang efektif mampu mencerminkan citra perusahaan secara profesional. Keberhasilannya tak hanya bergantung pada tata letak dan pemilihan warna, tetapi juga konsistensi visual yang terintegrasi. Bayangkan, sebagaimana pentingnya desain web, kemasan produk juga krusial; perhatikan misalnya contoh desain kemasan produk sabun mandi yang menarik perhatian konsumen. Analogi ini penting, karena konsistensi visual dari website hingga kemasan produk akan memperkuat branding perusahaan dan meningkatkan daya ingat konsumen terhadap merek Anda.
Oleh karena itu, perencanaan desain web company profile yang matang sangatlah vital bagi kesuksesan bisnis Anda.
- Jelaskan setiap layanan/produk secara singkat dan padat.
- Tampilkan poin-poin manfaat utama bagi klien.
- Sertakan studi kasus atau contoh keberhasilan.
- Gunakan visual yang menarik dan relevan.
- Tambahkan tautan ke halaman detail untuk informasi lebih lanjut.
Contoh Kalimat Ajakan Bertindak (Call to Action) yang Efektif
Call to action (CTA) yang kuat mendorong pengunjung untuk mengambil langkah selanjutnya. Gunakan kata kerja yang aktif dan spesifik. Letakkan CTA di tempat yang strategis dan mudah dilihat.
- “Hubungi kami untuk konsultasi gratis”
- “Dapatkan penawaran harga sekarang”
- “Unduh ebook gratis kami”
- “Lihat portofolio kami”
- “Daftar untuk newsletter kami”
Menampilkan Testimoni Klien Secara Efektif
Testimoni klien yang kredibel membangun kepercayaan. Pilih testimoni yang relevan dan spesifik, serta sertakan foto dan nama klien jika memungkinkan. Tampilkan testimoni dalam format yang mudah dibaca dan menarik.
| Nama Klien | Perusahaan | Testimoni |
|---|---|---|
| John Doe | ABC Company | “[Nama Perusahaan] memberikan layanan yang luar biasa. Mereka sangat profesional dan responsif. Saya sangat merekomendasikan mereka!” |
| Jane Smith | XYZ Corp | “Saya sangat terkesan dengan hasil kerja [Nama Perusahaan]. Mereka berhasil membantu kami mencapai target kami dalam waktu singkat.” |
Contoh Bagian “Kontak Kami” yang Lengkap dan Mudah Diakses
Bagian ini harus mudah ditemukan dan berisi informasi kontak yang lengkap dan akurat. Sertakan alamat email, nomor telepon, alamat fisik (jika ada), dan tautan ke media sosial.
Contoh:
Alamat: [Alamat Perusahaan]
Telepon: [Nomor Telepon]
Email: [Alamat Email]
Media Sosial: [Tautan ke Media Sosial]
Responsivitas dan Pengalaman Pengguna (UX): Contoh Desain Web Company Profile

Website company profile yang sukses bukan hanya sekadar tampilkan informasi perusahaan, tetapi juga harus memberikan pengalaman pengguna (UX) yang luar biasa. Responsivitas dan kemudahan akses menjadi kunci utama untuk menarik dan mempertahankan pengunjung. Dalam era mobile-first ini, website yang tidak responsif akan kehilangan banyak potensi klien. Oleh karena itu, membangun website company profile yang responsif dan user-friendly adalah investasi yang sangat penting.
Berikut ini kita akan membahas beberapa aspek krusial dalam membangun website company profile yang menawarkan pengalaman pengguna yang optimal, mulai dari responsivitas hingga aksesibilitas untuk pengguna dengan disabilitas.
Best Practice Desain Website Responsif
Desain responsif memastikan website Anda terlihat bagus dan berfungsi dengan baik di semua perangkat, dari desktop hingga smartphone. Tabel berikut merangkum beberapa best practice yang perlu Anda perhatikan:
| Aspek | Best Practice | Manfaat | Contoh Implementasi |
|---|---|---|---|
| Layout | Gunakan layout fluid dan flexible yang menyesuaikan dengan ukuran layar. | Memastikan konten selalu tertampil optimal di berbagai ukuran layar. | Menggunakan persentase (%) untuk lebar elemen, bukan piksel (px). |
| Gambar | Optimalkan ukuran gambar dan gunakan gambar responsif. | Menghindari loading yang lambat dan memastikan gambar terlihat tajam di semua perangkat. | Gunakan atribut `srcset` dan `sizes` pada tag ` |
| Navigasi | Sederhanakan navigasi dan pastikan mudah diakses di semua perangkat. | Memudahkan pengguna menemukan informasi yang mereka butuhkan. | Gunakan menu hamburger untuk perangkat mobile. |
| Typography | Pilih tipografi yang mudah dibaca di semua ukuran layar. | Meningkatkan kenyamanan membaca dan mengurangi kelelahan mata. | Gunakan ukuran font yang cukup besar dan jarak antar baris yang memadai. |
Aksesibilitas untuk Pengguna dengan Disabilitas
Memastikan website Anda dapat diakses oleh semua orang, termasuk pengguna dengan disabilitas, adalah hal yang penting secara etis dan juga dapat meningkatkan jangkauan Anda. Berikut beberapa langkah yang dapat Anda ambil:
- Gunakan alt text yang deskriptif pada semua gambar.
- Pastikan kontras warna yang cukup antara teks dan latar belakang.
- Gunakan heading (H1-H6) untuk menstruktur konten dan memudahkan navigasi dengan keyboard.
- Pastikan website Anda kompatibel dengan pembaca layar.
- Ikuti pedoman WCAG (Web Content Accessibility Guidelines).
Penggunaan Whitespace yang Tepat
Whitespace, atau ruang kosong di sekitar elemen website, seringkali diabaikan, namun sangat penting untuk meningkatkan UX. Penggunaan whitespace yang tepat dapat meningkatkan keterbacaan, membuat website terlihat lebih bersih, dan membantu pengguna memfokuskan perhatian pada informasi penting.
Dengan mengatur whitespace secara efektif, Anda dapat memisahkan bagian-bagian konten secara visual, membuat website lebih mudah dinavigasi, dan mengurangi kekacauan visual.
Tips Meningkatkan Kecepatan Loading Website
Website yang lambat akan membuat pengunjung frustrasi dan meninggalkan website Anda sebelum mereka melihat apa pun. Optimalkan gambar, minimalkan penggunaan plugin, dan gunakan caching untuk meningkatkan kecepatan loading website Anda. Kecepatan loading yang cepat adalah kunci untuk pengalaman pengguna yang positif dan peringkat yang lebih baik.
Panduan Pertanyaan dan Jawaban
Apa perbedaan antara website company profile satu halaman dan multi-halaman?
Website satu halaman lebih ringkas, ideal untuk bisnis kecil. Website multi-halaman lebih cocok untuk perusahaan besar dengan banyak informasi.
Bagaimana cara mengukur keberhasilan desain web company profile?
Ukur melalui tingkat konversi, durasi kunjungan, dan tingkat bounce rate. Analisis data website juga penting.
Apakah penting menggunakan pada website company profile?
Sangat penting. meningkatkan visibilitas website di mesin pencari, menarik lebih banyak pengunjung.
